Pixel Art on Minecraft Pixel Art on Minecraft Turtule

How to make awesome pixel art
Think of retro games and you'll probably think of the pixellated look of titles released on consoles such as the NES.
Games such every bit Bomberman and Kid Icarus worked within the limitations of 80s technology, yet offered hours of fun and some iconic looks.
The style faded into obscurity with the development of more powerful game consoles and 3D graphics, just has seen a recent renaissance in indie games such as Savant: Ascent.
The art is still drawn pixel-by-pixel using a express palette, simply is much smoother thanks to careful shading and muted hues non available to 1980s game developers.
One of the nearly pop uses of pixel art is in role-playing games based on an isometric grid. We're going to create a grapheme (or sprite) for use in such a game.

one. Set your canvass
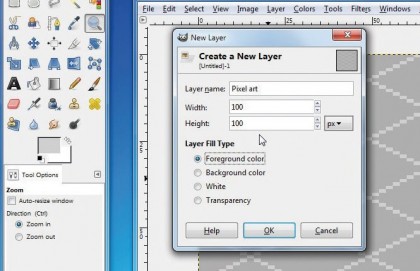
First past creating a new image in GIMP, which is a gratuitous image editing application. A canvas size of 100x100 pixels is plenty - much larger pieces of pixel art are possible, and expect very impressive, but take weeks of piece of work to complete.
Now select the Pencil tool. This, Fill and Zoom are the only tools we'll be using, but first we need to change some settings so we can describe individual pixels.

two. Sharpen your pencil
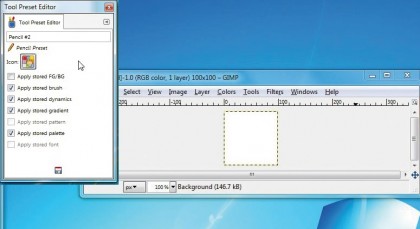
With the pencil selected, click Brush Type and select '1 pixel'. Change the size to 1 and turn dynamics off. Deselect Apply Jitter and Smoothen Stroke.
You can save it as a preset past clicking the blue floppy disk icon at the lesser permit of the toolbox. Click on New Tool Preset, give information technology a handy name similar 'Pixel art' and so the floppy deejay icon to save information technology.

3. Zoom in
Utilise the Zoom tool to take a closer look at your prototype (about 550% should be fine, although it volition depend on your monitor'due south resolution).
Yous want to be able to see and dispense each pixel hands. Make sure you zoom out periodically while you're working to check that your art looks okay when viewed at actual size.

4. Pigment it gray
Nosotros need to make conscientious utilize of shadows and highlights to ensure our pixel art character looks 3-dimensional. Select the Saucepan Make full tool and make the whole image a medium gray colour.
This neutral groundwork shade will make it easier to judge how bright to make highlights, and how dark to brand shadows.

5. Create a guide
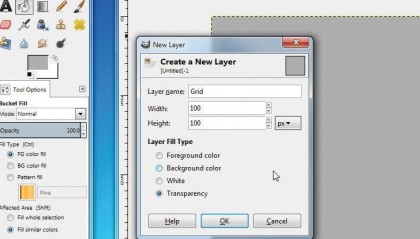
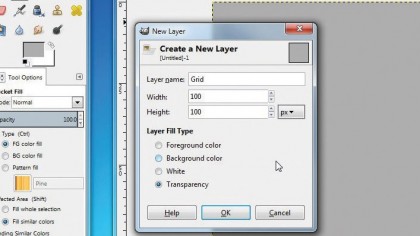
Now we're going to create an isometric filigree as a guide to making pixel fine art. Create a new layer and phone call information technology 'Grid'. Select the pencil tool and cull a different shade of greyness.
Now click the height left pixel of your paradigm, then concord [Shift] and move your mouse pointer to the right-hand side. When the co-ordinates at the bottom left read '99 49', click to draw a line.

6. Line it upwardly
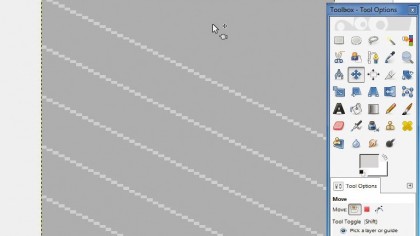
Click Ctrl + C to copy the line and Ctrl + Five to paste it, then select the Move tool and movement the pasted line a piffling below the original.
Click on the groundwork to deselect the line, and then re-create and paste both lines. Repeat the procedure until the prototype is filled with evenly spaced diagonal lines.

7. Build a grid
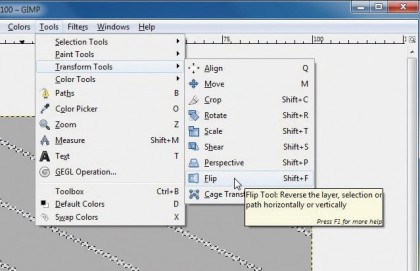
Now copy and paste all the diagonal lines, but don't deselect them. Instead, click Tools > Transform tools > Flip. Click one time anywhere on your image to flip the copied lines.
This will give yous an isometric grid. Considering it's on its own layer, you lot'll exist able to delete information technology easily when you've finished.

viii. Pick a subject area
Create a new layer and telephone call it 'Pixel fine art'. The next pace is largely up to y'all, just nosotros're going to draw a spider-like creature, which could be an enemy in a reckoner game.
Brand certain you lot employ the grid as a guide to help you get the right perspective, and don't use any tools other than your customised Pencil and Make full.

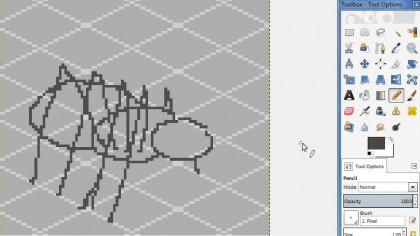
ix. Sketch it out
Take a leaf out of the classic artist sketchbook and start simple. Rather than trying to go every pixel perfect first time, brand a rough sketch of your idea. It's very easy to edit and refine as you proceed.
Just make sure you use the isometric filigree as a guide, and always behave in listen that your grapheme is a three-dimensional object.

ten. Refine information technology
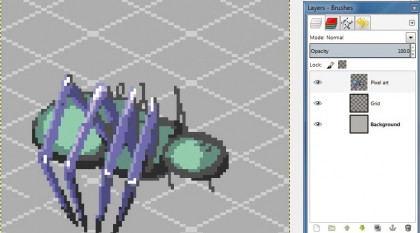
Once you lot've got a crude sketch, try filling each section with a different colour to make them easier to identify. You can then decide where your light source is and brainstorm adding shades and highlights appropriately.
Feel costless to tweak; here we've decided to make our spider'south legs tilt inward to make it await more conflicting.

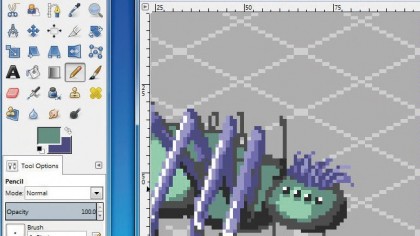
11. Add texture
You should try to create the impression of different textures rather than making your graphic symbol uniformly smooth. Hither, nosotros've decided to give our spider some fur on its head, using 'strokes' of differing shades to stand for sections of pilus.
Zoom out regularly to check that your texture effects work when viewed at 100%.

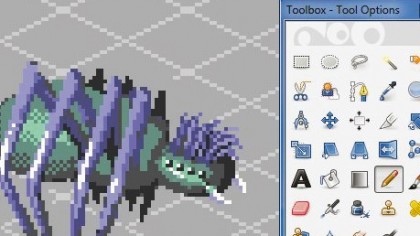
12. Endeavour dithering
Early videogames required pixel fine art that used as few colours equally possible. One style to get around these limitations was to utilise dithering, a chequerboard of lighter and darker pixels that blends together to look similar a single, mid-toned colour. Give it a attempt!
You can create an interesting texture if the ii colours are quite unlike.

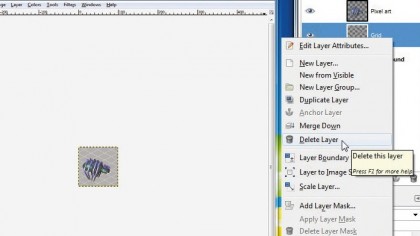
13. Set to export
Once you're happy, click on the Grid and Background layers in the right-hand palette and delete them. Now click File > Export As.
We want to proceed our transparent background, which means saving it in either PNG or GIF format. Don't save it as a JPG – this format doesn't support transparency and the compression will ruin your intricate art.

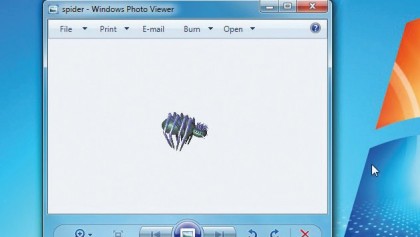
fourteen. Keep it transparent
Select a file type from the drop-down list and requite it a name. At the next dialog box, uncheck Save Background Colour and 'Save colour values from transparent pixels', then click Export.
Your finished pixel art will now exist saved with a transparent background, ready for use in a game, every bit an icon on your desktop, or on a web page.

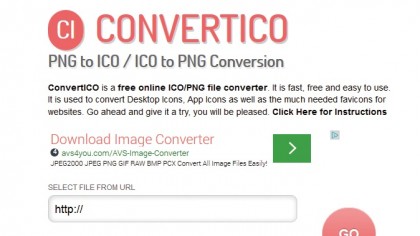
15. Convert to ICO format
One of the easiest ways to apply your pixel art is to catechumen it into an ICO file and use it to replace one of the program icons on your desktop.
You lot can exercise this using a website called ConvertICO. Simply scan for the PNG or GIF file on your estimator, then click the 'Go' button and it will be converted instantly.

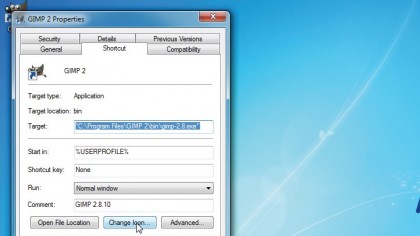
16. Utilise on the desktop
You'll see a preview of your icon on the correct-hand side of the page. Click the big arrow and download the icon to a user-friendly identify on your calculator.
At present go to your Windows desktop, right-click an icon and select Properties. Click Modify Icon, browse to your newly made ICO file and click OK. Click Apply, and savour!
Source: https://www.techradar.com/au/how-to/world-of-tech/how-to-make-awesome-pixel-art-1307919
0 Response to "Pixel Art on Minecraft Pixel Art on Minecraft Turtule"
Postar um comentário